Project Folder Structure for Any Mobile App
Structure to make your project more intuitive and conflict-free with a team of developers
Throughout the internet, I found multiple ways to structure your project into folders with your favourite IDE. However, none worked for me.
I always forgot where I put the needed class, and I searched it through the IDE.
Teammates were working on their tasks and made multiple changes, which affected the subsequent pull requests redundantly.

Photo by alevision.co on Unsplash
In many sources, I see a repeating pattern when the programmer should divide the project into folders by the used architecture. For example, the project is divided into view, view model and model if the MVVM architecture is used.
That is perfectly fine for a simple project. Unfortunately, the structure becomes messy and unintuitive if the project grows in complexity.
How to solve it?
At this point, I start to create folders for features independently. We could call it the ‘feature-driven’ structure. Do you have about screen? Create a folder for it called ‘about’. Do you have settings screen? Create a folder for it called ‘settings’. Every feature or toolset should have its separate folder, where a programmer can go and work on a specific component.
It sounds pathetic or obvious, but it equals to the problem of ‘How to name my new variable properly’. It sounds easy, but in the end, it is not.
It does not mean the concept of the picked architecture is thrown out of the window. No! You keep on sticking to the architecture but in the feature folder.
What are the advantages?
- If you need to change something on the feature, you can limit yourself to the folder of that feature.
- If you need to split work among programmers and make gradual changes, there is a lower chance of disputes as it is more likely, that programmers will stay in their folders.
- By enforcing this separation, you make your code much more testable. If you stick to the preferred architecture like MVVM, the split of dependencies makes it automatically easily testable.
- The folders provide a more descriptive overview of the project so that a newcomer can orient himself much faster.
- The programmer does not need to reinvent the wheel while implementing a new feature.
Example
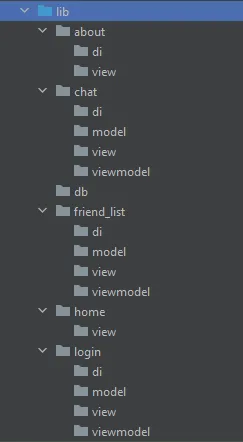
Let’s say we are going to build a chat application. The app should have a login screen, a home screen, which has two tabs with chat and a friend list. As with any other proper app, the about screen has its folder. Keep naming straightforward and stick to architecture as in the image below.

Example structure of the project
There is no issue adding extra folders for the database or some functionality which is not visible to the user. If the folder contains only one file, feel free to remove the folder and keep the file at a higher level.
Not every folder can be composed of all architecture components. Sometimes, the home screen separates as the central UI component with no logic. The same goes for the database, which is composed only of logic.
Declutter as much as possible.